[基础篇](/blog/2019-11-02/)讲到了如何使用 Hexo 建站。包括基本命令使用及获取到源码之后的一些简单工程配置。
下面将介绍,如何给博客添加 评论、背景音乐、点击特效、字数统计等功能。
文章内容多数内容皆来自于TRHX 的文章Hexo 博客主题个性化。
友情提示,本文篇幅太长,建议结合目录选择性的浏览。
1. 添加评论
material-x 主题已经集成了四个评论系统。暂时只介绍用过的两个。
1.1 使用 valine
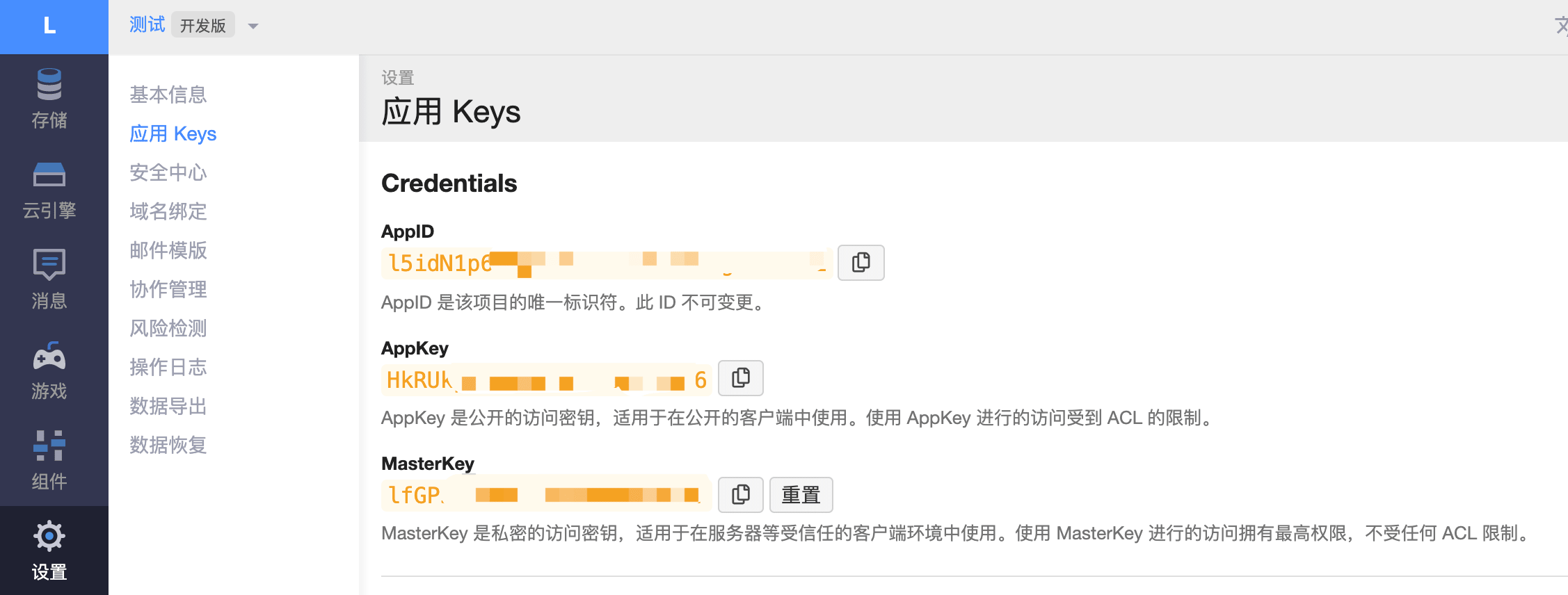
首先需要在 leancloud 上注册应用。在控制台中,点开注册的应用查看 AppID 和 AppKey。

在主题配置文件中
1 | #valine配置 |
在博客配置文件中
1 | leancloud: |
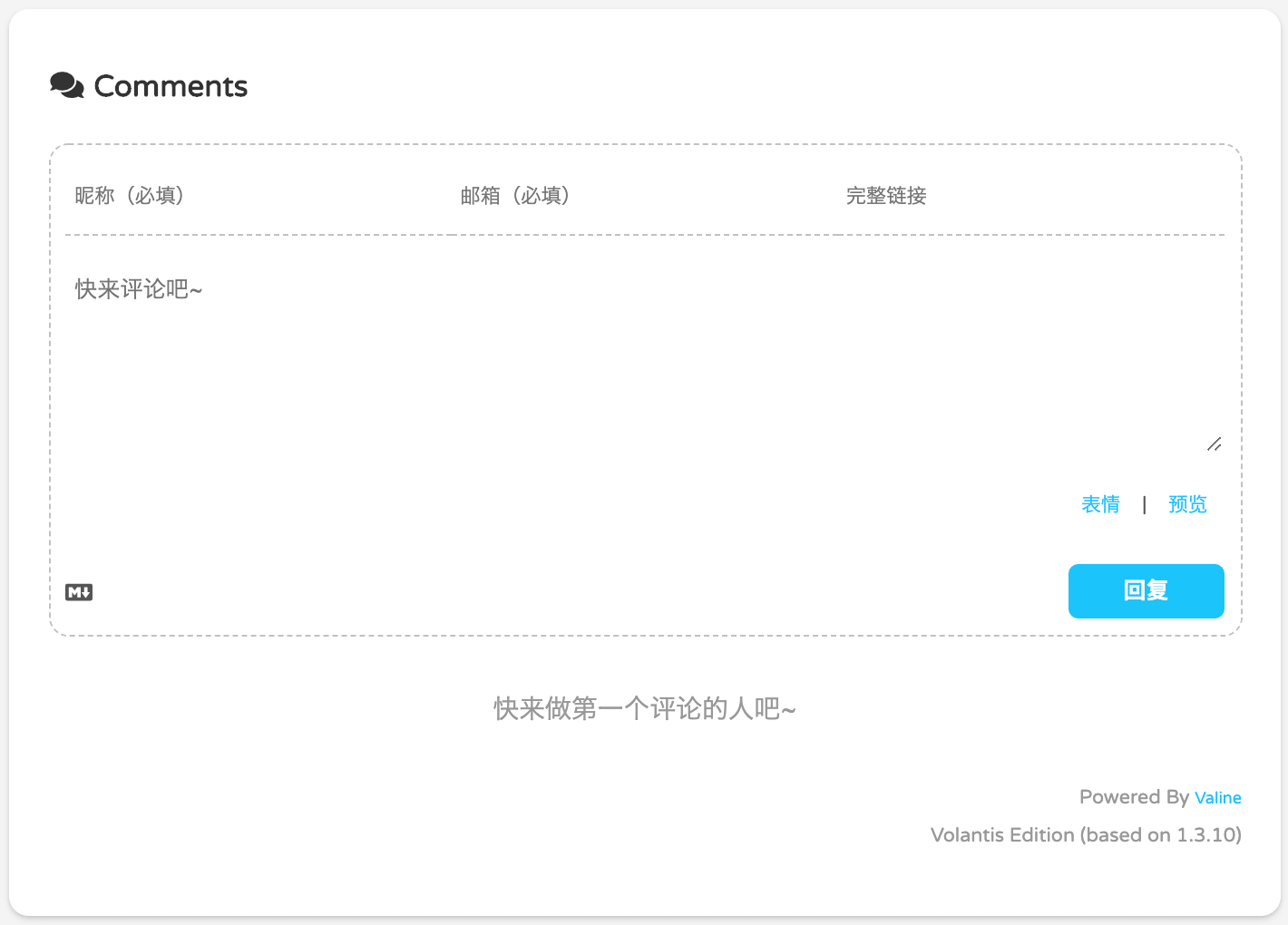
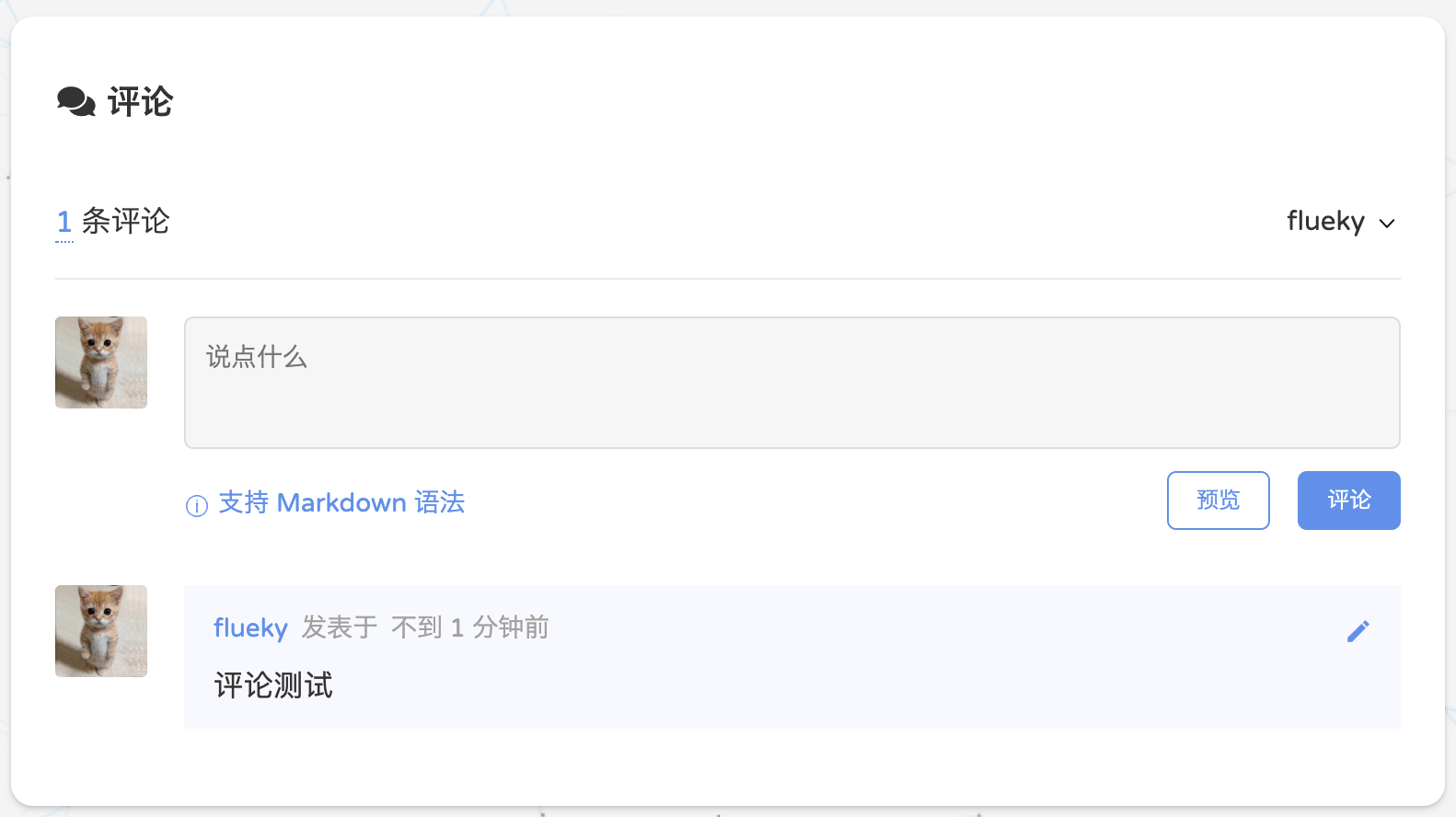
配置完成后,在文章底部出现评论界面。

评论效果支持 Markdown 语法。

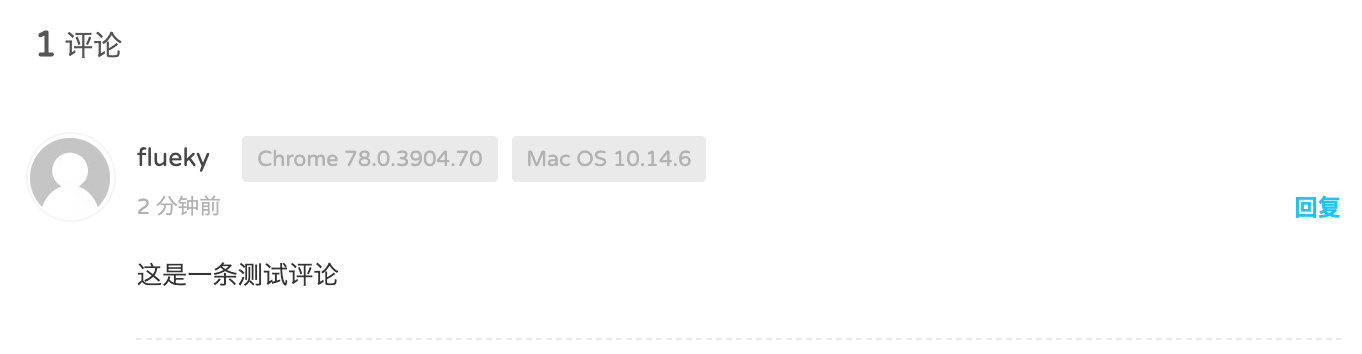
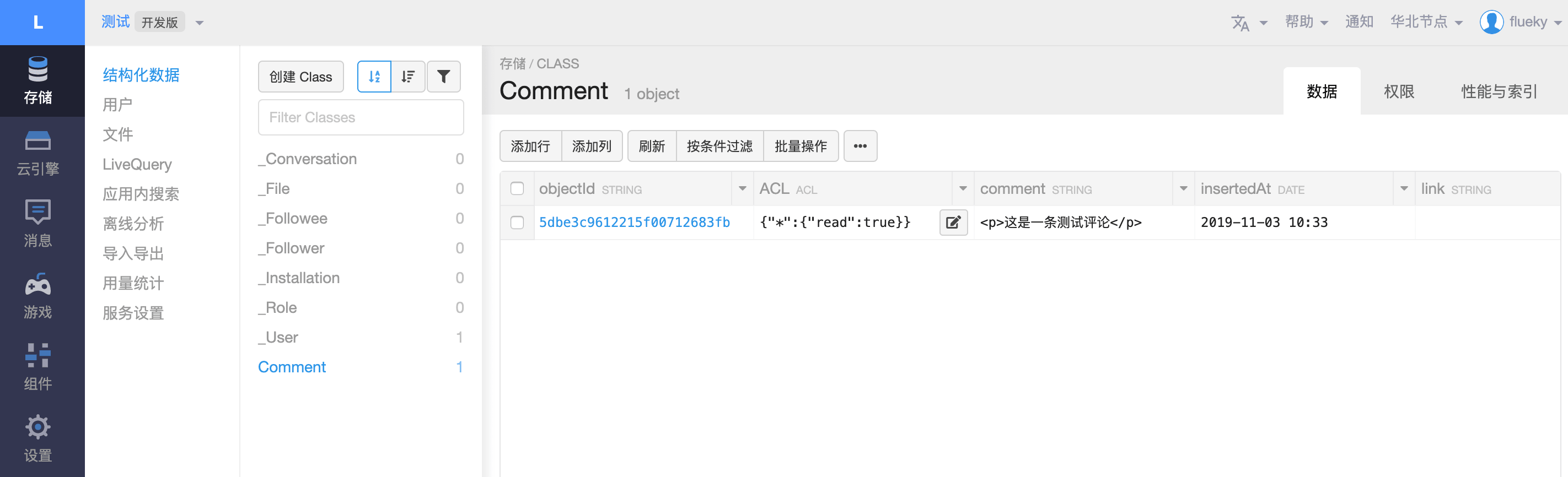
评论内容可以在 leancloud 控制台中管理。

1.2 使用 gitalk
首先需要在 GitHub 中创建一个授权应用。此应用在访客评论时使用 GitHub 账户登录,进行授权。
创建授权应用地址:https://github.com/settings/applications/new,亦可以在 GitHub 中通过 Settings -> Developer settings -> OAuth Apps ->New Auth App 访问 。

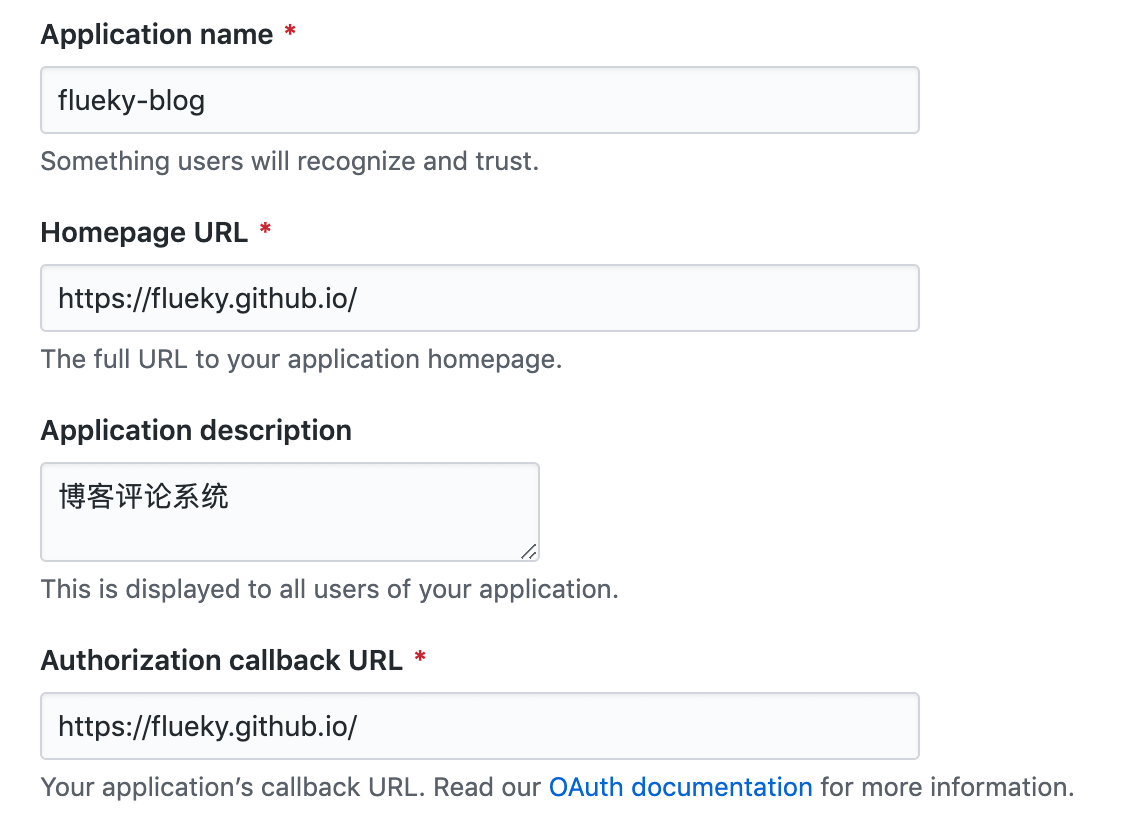
需要填写四条信息,以我的应用为例:

- 应用名称,授权时告知用户是哪个应用使用 GitHub 账户。
- 应用主页,使用博客站点主页 ,也可以换别的。
- 应用描述。
- 授权通过后的跳转页面。
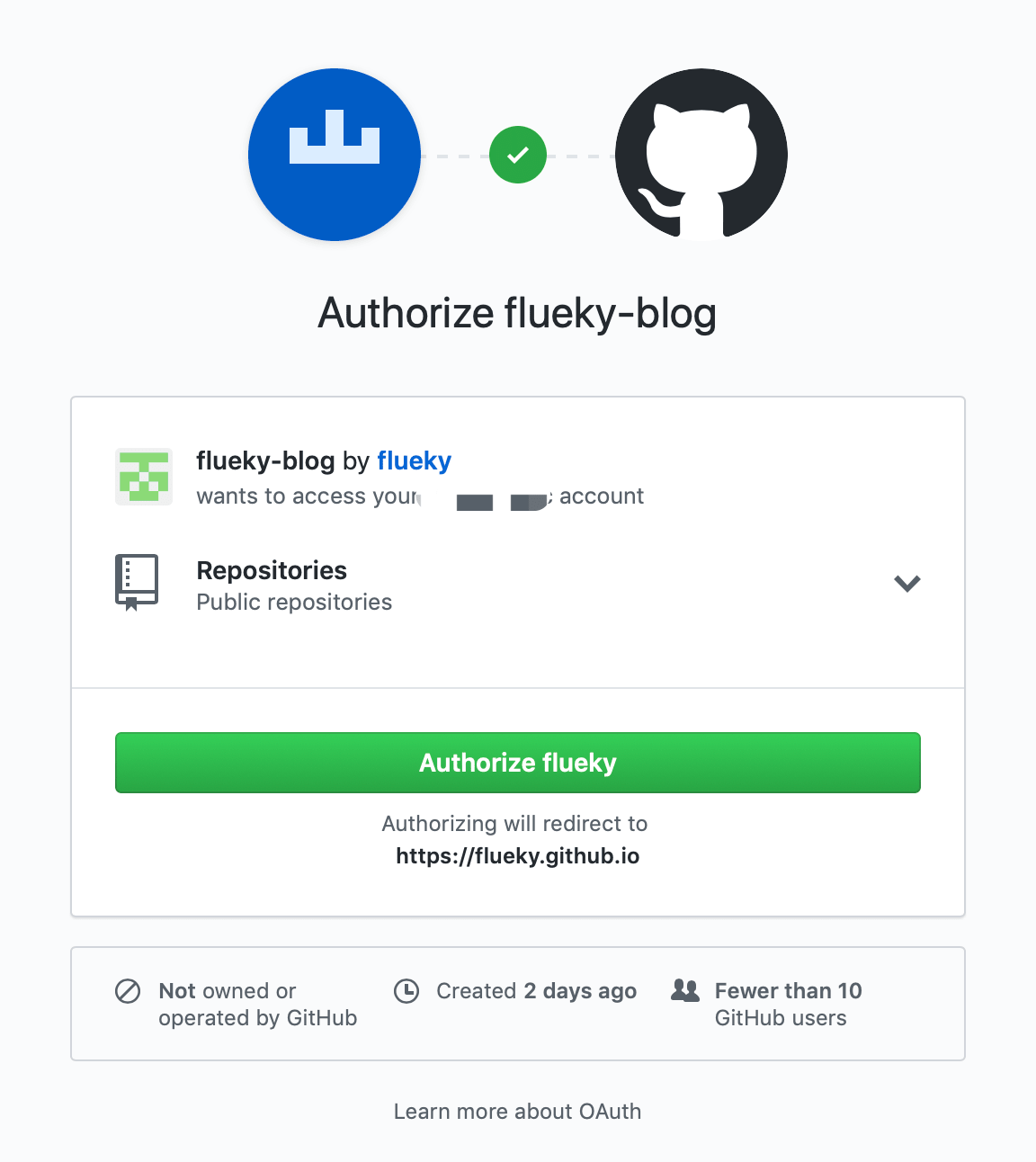
授权页面如图:

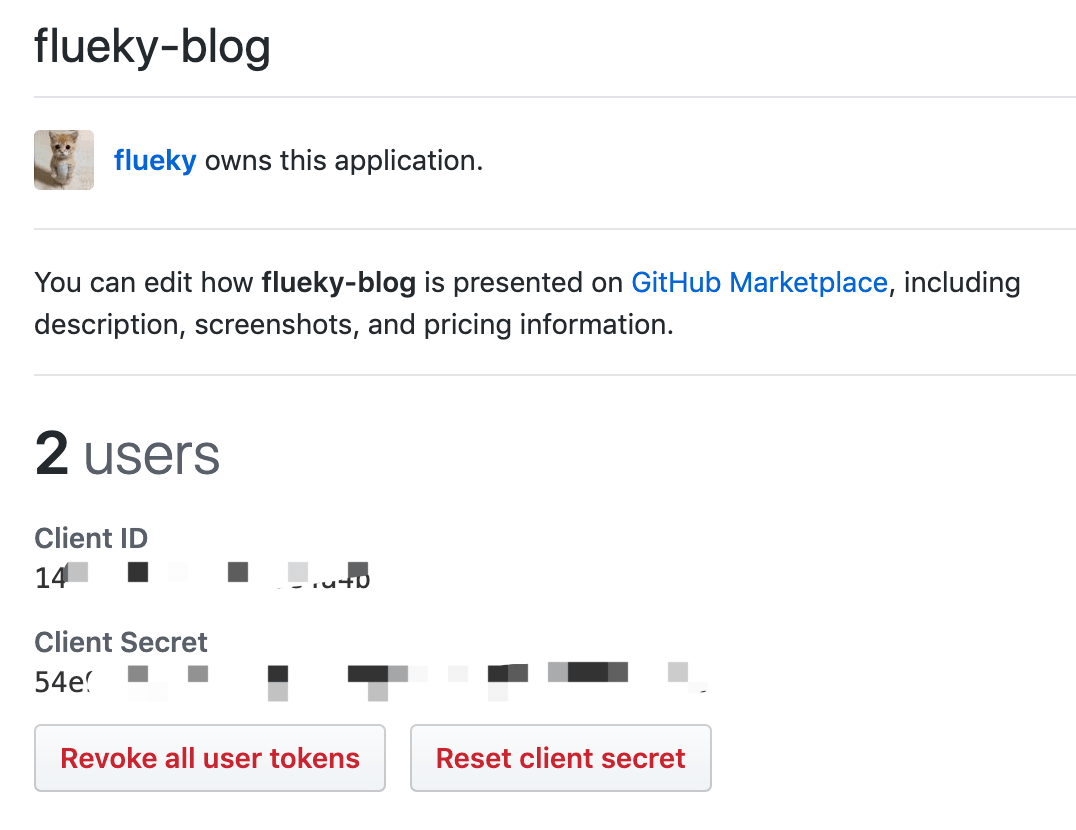
在应用中查看 Client ID 和 Client Secret 。

最后在博客配置文件中
1 | gitalk: |
由于,gitalk 的评论方式是通过对 repo 提 issues 的方式。因此上面的 repo 即是查看 issues 的仓库地址。
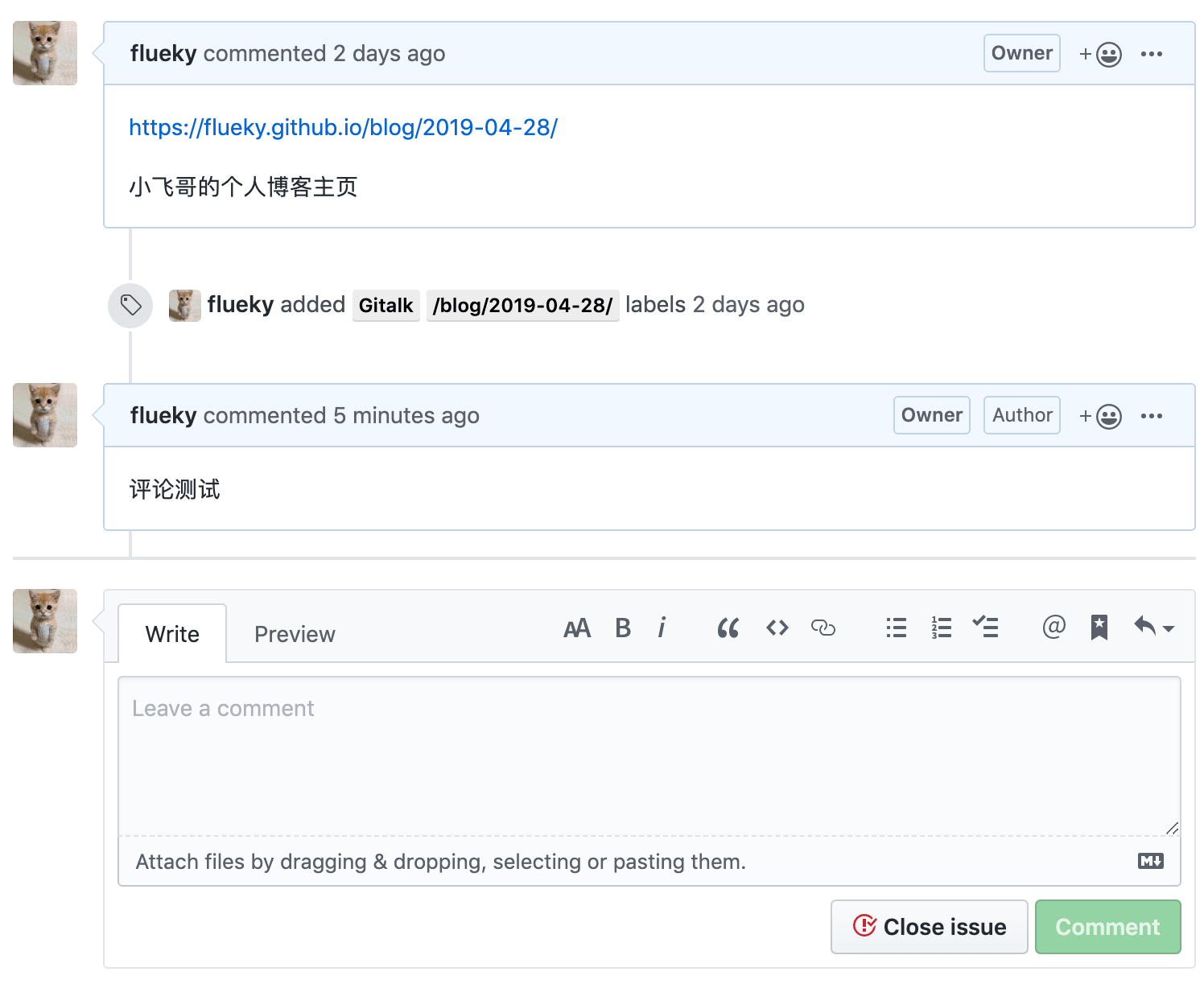
评论界面如下:

在 issues 管理,通过最近更新的排序方式,查看最新的评论。

可以直接在 issues 中直接回复。这样的好处是,只要查看 issues 就可以知道有新的评论,便于实时互动。GitHub还会通过发送邮件的方式告知有新的 issues。

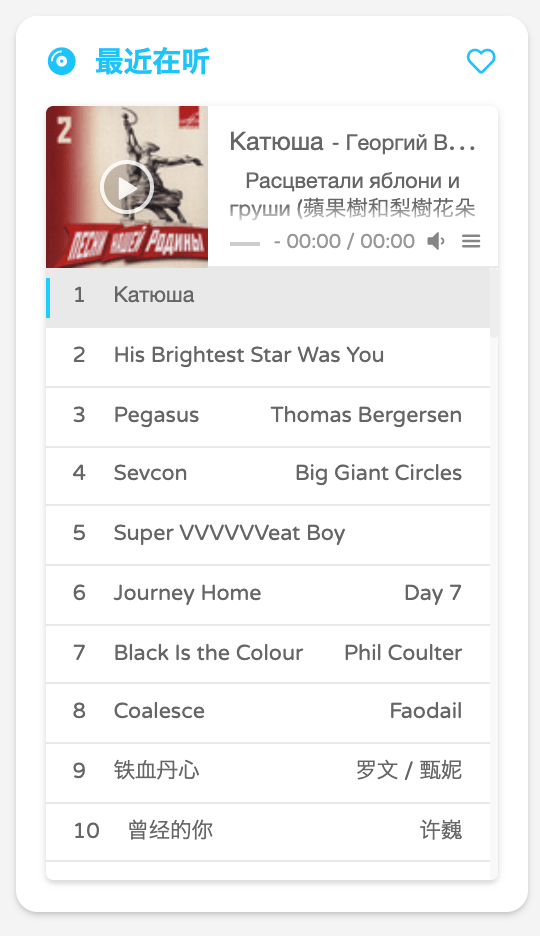
2. 添加BGM
在主题的配置文件中:
1 | ############################### 默认值 ############################### |
还要在 layout 中配置是否显示在侧边栏。
1 | layout: |

在文章 md 文件中:
1 | # page中配置,用于文章标题 |

3. 添加点击效果
3.1 点击弹出爱心
在主题文件夹,source/js 目录下,新建 love.js 。复制下面代码:
1 | !function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 500%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document); |
在主题目录,layout 文件夹中,layout.ejs 文件末尾添加:
1 | <!-- 页面点击小红心 --> |
效果如图(盗图):

3.2 点击弹出文字
在主题文件夹,source/js 目录下,新建 click_show_text.js 。复制下面代码:
1 | var a_idx = 0; |
在主题目录,layout 文件夹中,layout.ejs 文件末尾添加:
1 | <!--单击显示文字--> |
核心价值观类文字可以自己替换,效果如图(盗图):

3.3 点击烟花
在主题文件夹,source/js 目录下,新建 fireworks.js 。复制下面代码:
1 | ;function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}; |
在主题目录,layout 文件夹中,layout.ejs 文件末尾添加:
1 | <!-- 单击烟花爆炸效果 --> |
效果如图(盗图)

以上配置 ,修改过后及时生效,不需要重启服务。
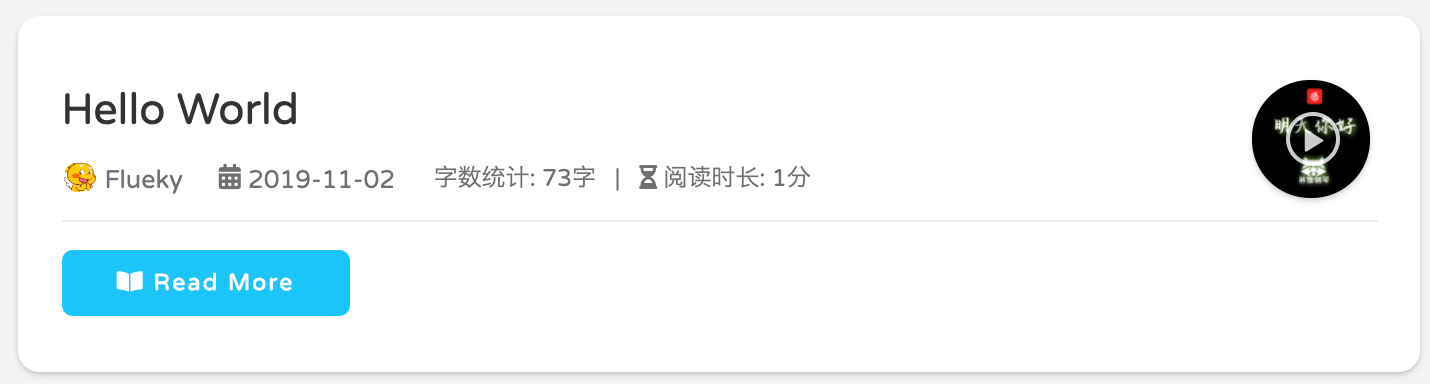
4. 添加字数统计和阅读时长
需要安装依赖,在博客根目录下:
1 | npm i --save hexo-wordcount |
在主题文件夹,layout/_partial/post 目录下,新建 word.ejs 。复制下面代码:
1 | <div> |
在主题文件夹下,layout/_partial 目录下修改 meta.ejs 文件。
1 | <!-- 注意此 div --> |
最后在主题配置文件的末尾,添加
1 | # 显示字数统计 |
效果如图

5. 添加百度统计
百度统计是百度推出的一款免费的专业网站流量分析工具,能够告诉用户访客是如何找到并浏览用户的网站,在网站上做了些什么。
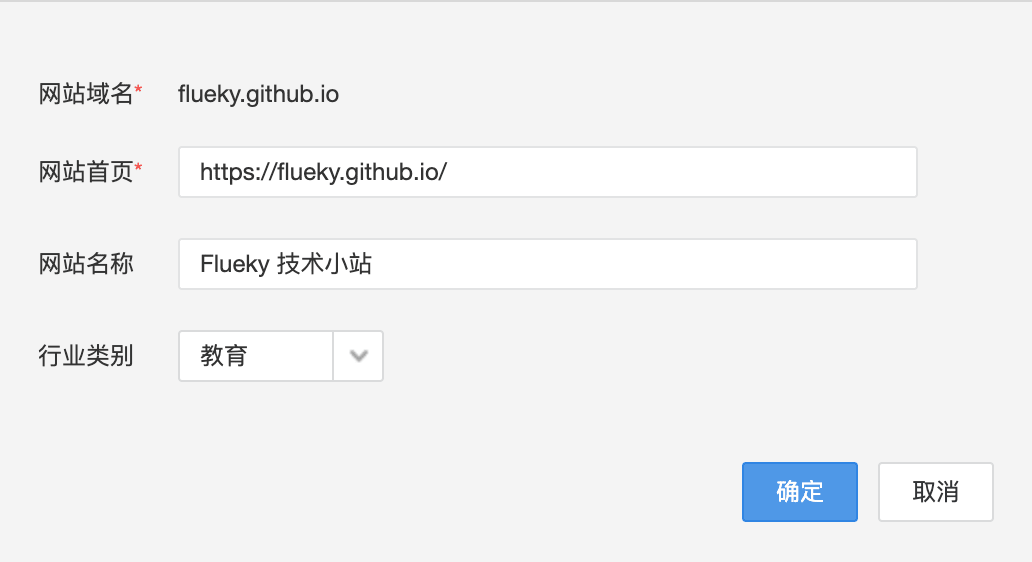
访问百度统计首页,注册账户,新增网站,输入你站点的域名。

创建网站成功后,需要将需要将统计代码放在页面中,详见获取代码页面。由于 material-x 已经集成了此代码 ,见主题文件夹,layout/_partial 目录下, head.ejs 文件。
1 | <% if (config.baidu_analytics_key) { %> |
所以 ,只需要在博客配置目录下,
1 | baidu_analytics_key: # 你的百度统计key |
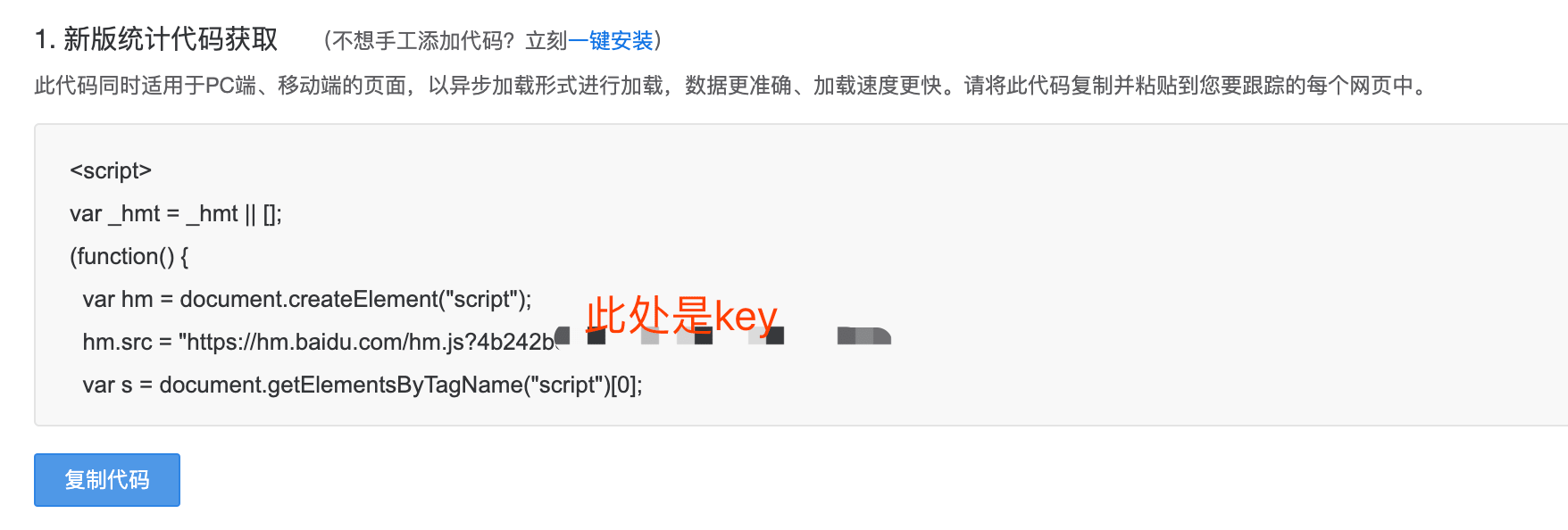
key在获取代码的位置,见图:

配置完成后,可执行代码安装检查判断是否集成成功。
6. 添加雪花效果
雪花效果有两种,见下面盗图 :
样式一

样式二

在主题文件夹 下,source/js 目录下新建 snow.js 复制下面代码。
样式一
1 | /*样式一*/ |
样式二
1 | /*样式二*/ |
在主题文件夹,layout 目录中,layout.ejs 文件末尾添加:
1 | <!-- 雪花特效 --> |
7. 添加背景动态线条
在主题文件夹,layout 目录中,layout.ejs 文件末尾添加:
1 | <!--动态线条背景,线条颜色 220,220,220 可以换成喜欢的--> |
8. 添加网站运行时间
在主题文件夹下,layout/_partial 目录下修改 footer.ejs 文件中,添加 下面代码:
- 显示部分放在合适的位置。
- 脚本部分放在文件底部。
1 | <!-- 显示部分 --> |
效果如图:

9. 添加背景动态彩带
在主题文件夹,layout 目录中,layout.ejs 文件末尾添加:
1 | <!-- 样式一(鼠标点击更换样式) --> |
10. 添加RSS订阅
RSS订阅是站点用来和其他站点之间共享内容的一种简易方式,即Really Simple Syndication(简易信息聚合),如果不会使用,可以参见:百度百科 。
需要安装依赖
1 | npm install hexo-generator-feed |
在博客配置文件中,添加下面配置。
1 | # Extensions |
在主题配置目录中,使用 atom.xml 。个人偏好放置后面。
1 | # 社交信息 |
觉得有用?那打赏一个呗。[去打赏](/donate/)